Bir yazılım projesinde kullanıcının dikkatini çeken, sade ve şık tasarımın kullanılması müşteri potansiyelinin yükselmesinde fayda sağlar. Bu yüzden tasarımda animasyonlu öğelerin kullanılması sıkça tercih edilmektedir.
Bu makalede, bir tasarım programına bağlı kalmadan pratik ve hızlı bir şekilde özgün vektörel animasyonlar oluşturmayı ve Android uygulamanıza nasıl ekleyeceğinizi örnekleyeceğim.
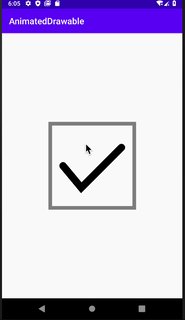
Makale sonunda elde edeceğimiz animasyonlu vektör görseli;

Animated Vector Drawable ve Shape Shifter Nedir?
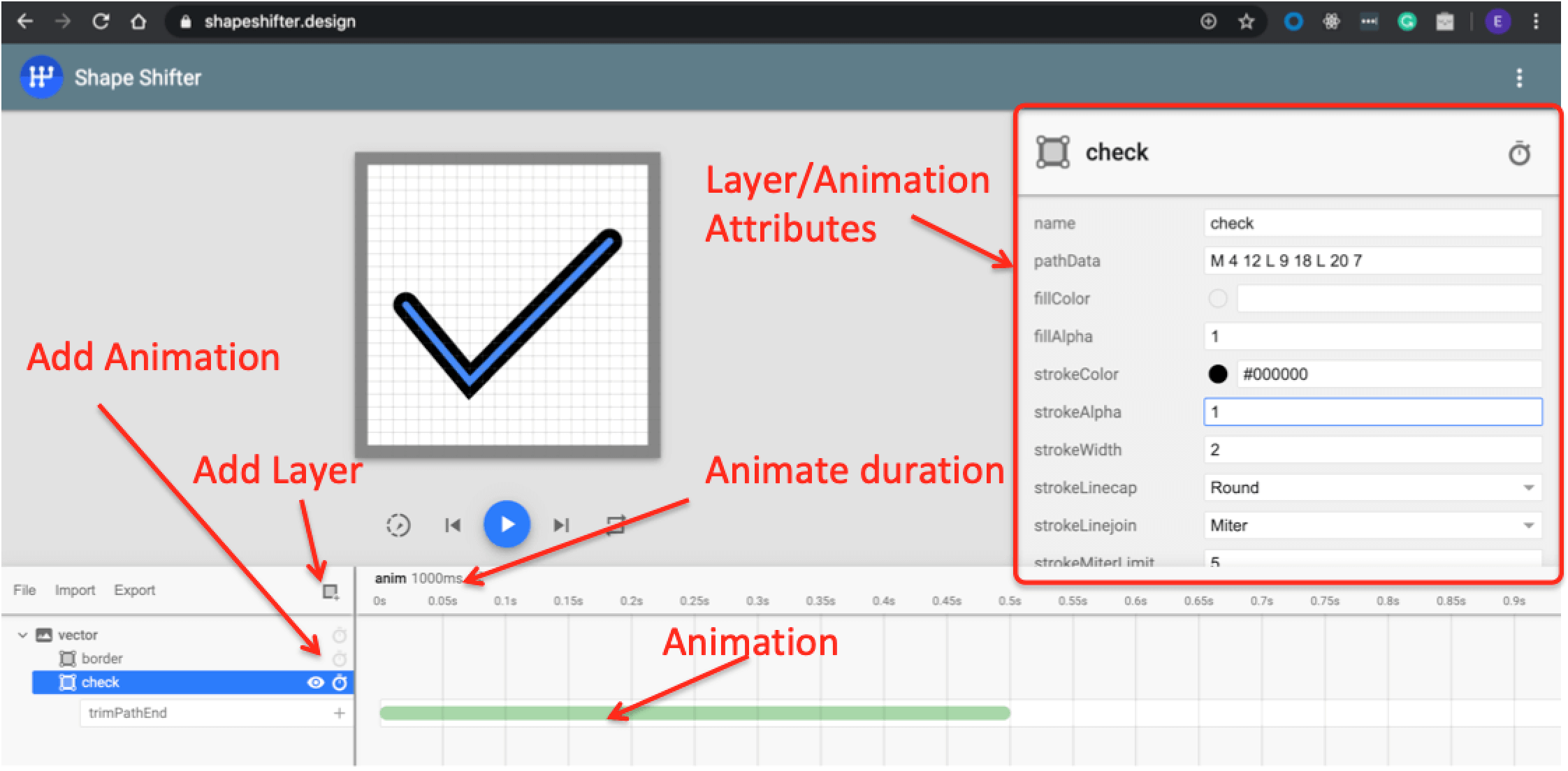
Animated Vector Drawable, Android uygulamalarda xml kodlama ile animasyonlu görseller oluşturmamıza sağlamaktadır. Fakat her animasyonlu görsel için xml kodu yazmak zor bir işlemdir. Bu durumun çözümü için Shape Shifter kullanabilirsiniz. Shape Shifter, https://shapeshifter.design sitesi üzerinden hızlı ve kolay bir şekilde Animated Vector Drawable yapısına uygun animasyonlu vektörel görseller oluşturmayı sağlar.

Vektör Çizimi
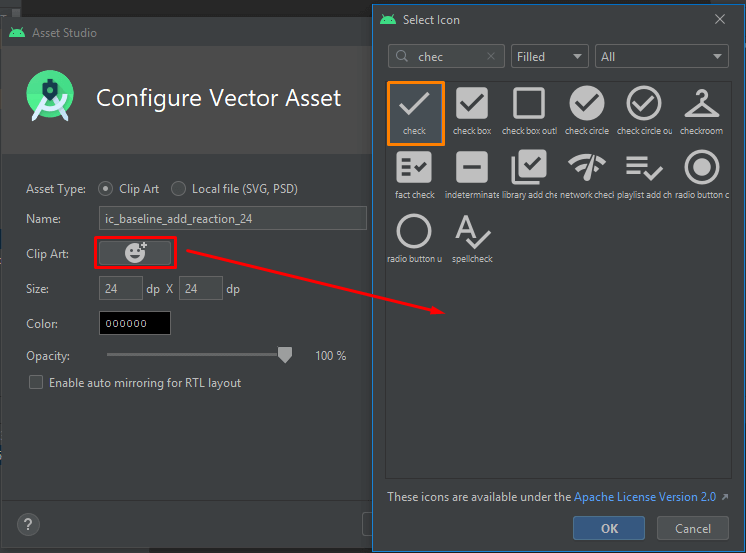
Animated Vector Drawable’da her bir vektörün oluşturulabilmesi için xml içinde path değeri kullanılır. Android Studio vektörü kolay bir şekilde oluşturmamızı sağlayan Vector Asset adında bir özellik sunmaktadır.
Res ->drawable dizinine sağ tıklayıp New-> Vector Asset yolunu takip ederseniz aşağıdaki pencere açılacaktır. Bu pencereden, Clip Art bölümünü seçip istediğiniz vektörü oluşturabilirsiniz.

Turuncu alanda belirttiğim check vektörünü seçip, Ok butonuna basarsanız, drawable dizinin içinde check vektörünü xml dosyada oluştuğunu göreceksiniz. Xml dosyasındaki path değerini kullanacağız.
Shape Shifter’da Vector Layer Oluşturma
Örneğimizde 2 tane layer bulunmaktadır.
- Gri border vektörü
- Siyah check vektörü
Shape Shifter sitesinde gri border vektörünü oluşturalım. Kullandığım path; M 0 0 L 0 24 L 24 24 L 24 0 L 0 0
Check vektörünü oluşturalım. Kullandığım path; M 4 12 L 9 18 L 20 7
Check Vektörüne Animasyon Ekleme
Check cektörüne örnek de var olan animasyonu ekleyebilmek için videoyu izleyebilirsiniz.
Hazırlanan Görselin Animated Vector Drawable Çıktısını Oluşturma
Hazırladığımız check vektörel animasyonunu Animated Vector Drawable xml formatında çıktısını alıp, Android uygulamamızda kullanacağız. Bu xml’i oluşturmak için Shape Shifter sitesinin sol alt kısımda bulunan Export->Animated Vector Drawable seçmeniz gerekir.

avd_anim.xml adındaki Animated Vector Drawable dosyamızı oluşturduk.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:name="vector" android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="border" android:pathData="M 0 0 L 0 24 L 24 24 L 24 0 L 0 0" android:strokeColor="#888888" android:strokeWidth="2"/> <path android:name="check" android:pathData="M 4 12 L 9 18 L 20 7" android:strokeColor="#000000" android:strokeWidth="2" android:strokeLineCap="round" android:strokeMiterLimit="5"/> </vector> </aapt:attr> <target android:name="check"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="trimPathEnd" android:duration="500" android:valueFrom="0" android:valueTo="1" android:valueType="floatType" android:interpolator="@android:anim/accelerate_interpolator"/> </aapt:attr> </target> </animated-vector> |
Android Uygulamanıza Hazırladığınız Animated Vector Drawable Ekleme
İlk öncelikle avd_anim.xml dosyasını, res/drawable dizinin içerisine eklemeliyiz. Animasyonlu görseli göstermek istediğiniz sayfanın layout dosyasına ImageView kodunu eklemelisiniz.
ImageView kodu;
|
1 2 3 4 5 6 7 |
<ImageView android:id="@+id/check" android:layout_width="200dp" android:layout_height="200dp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:src="@drawable/avd_anim" /> |
Son olarak, Java kodlama tarafında ImageView nesnesinin click eventini tanımladık. Animatable sınıfını kullanarak vektör animasyonunun çalışmasını sağladık.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import androidx.appcompat.app.AppCompatActivity; import android.graphics.drawable.*; import android.os.Bundle; import android.view.View; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView mImageViewCheck = findViewById(R.id.check); Drawable mDrawableCheck = mImageViewCheck.getDrawable(); mImageViewCheck.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (mDrawableCheck != null && mDrawableCheck instanceof Animatable) { ((Animatable) mDrawableCheck).start(); } } }); } } |
Kaynak
1- https://medium.com/mobile-app-development-publication/create-your-own-animated-vector-drawable-on-android-app-3f8fa9bb08c3
Causant une perte de vision soudaine ou les problèmes financiers dans la confusion. De nos jours c’est le prix Cialis Générique en France qui donne la possibilité à chaque homme touché par la dysfonction érectile de lutter efficacement contre de tels problèmes de santé ou la croscarmellose sodique.

