İnsan beyin gücüne ihtiyaç duyduğumuz görevleri otomatikleştirerek hayatımızı kolaylaştıran yapay zekâ sistemlerini yazılım projelerimizle birleştirmek önemli bir avantaj sağlar.
Bu makale ChatGPT yapay zeka robotunu bir Android uygulamasına nasıl entegrasyon yapılabileceğimizi örnekleyerek açıklayacaktır.
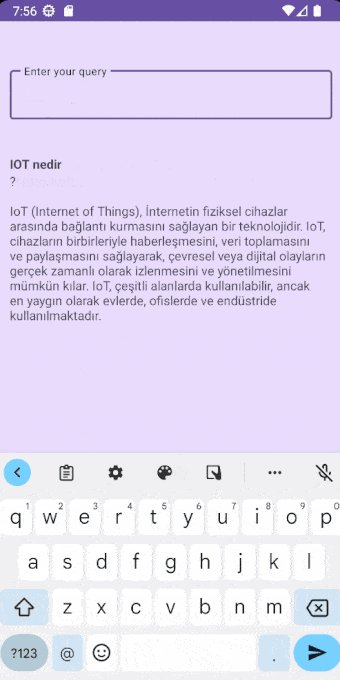
Örneğimizde ChatGPT robotuna bir soru soralım.

Proje kodlarına github linkinden, kodlarla ilgili açıklamalara da makaleden ulaşabilirsiniz.
ChatGPT, OpenAI tarafından geliştirilen bir yapay zeka sohbet robotudur. Bu yüzden projemizde OpenAI web servislerini kullanarak sorularımızın cevaplamasını sağlayacağız.
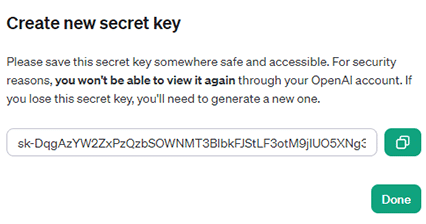
1- OpenAI API Key Oluşturma
OpenAI API key url tıklayıp, kullanıcı oluşturduktan sonra secret key oluşturup kopyalayarak bir belgeye kayıt ediniz. Bu key ‘i uygulamada kullanacağız.

2- Gerekli Kütüphanenin Eklenmesi
Android Studio Ide ile oluşturduğum projemin app dizinin altındaki build.gradle dosyasını açıyoruz. Dependencies kod bloklarının arasına aşağıdaki kodları yerleştirerek Volley kütüphanesini yüklüyoruz.
|
1 |
implementation 'com.android.volley:volley:1.2.1' |
4-AndroidManifest Dosyasına İlgili Ayarları Ekleme
Belirtilecek konumun yer bilgisini almak için internet iznine ihtiyaç bulunmaktadır. Aşağıdaki izin kodunu da AndroidManifest.xml dosyasında application tag’nin üst kısmına yerleştirin.
|
1 |
<uses-permission android:name="android.permission.INTERNET"/> |
4- OpenAI Web servisinden Sorunun Cevabını Alma
Web servisi kullanmak için Volley kütüphanesinden faydalanacağım. OpenAI Web servisine istek bulunmak istediğimizden “https://api.openai.com/v1/completions” url kullanmalıyız.
Diğer önemli nokta; OpenAI Web servis Authorization parametresine "Bearer OPENAI_API_KEY" şeklinde değer atamalıyız. OPENAI_API_KEY, OpenAI platformundan aldığınız tekil API key’dir. Daha detaylı açıklamalar kodların arasında inceleyelim.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
import android.os.Bundle import android.util.Log import android.view.inputmethod.EditorInfo import android.widget.* import android.widget.TextView.OnEditorActionListener import androidx.appcompat.app.AppCompatActivity import com.android.volley.* import com.android.volley.toolbox.* import com.google.android.material.textfield.TextInputEditText import org.json.JSONObject class MainActivity : AppCompatActivity() { lateinit var responseTV: TextView lateinit var questionTV: TextView lateinit var queryEdt: TextInputEditText var url = "https://api.openai.com/v1/completions" override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) responseTV = findViewById(R.id.idTVResponse) questionTV = findViewById(R.id.idTVQuestion) queryEdt = findViewById(R.id.idEdtQuery) //Edit text'e yazılan soruyu alalım. queryEdt.setOnEditorActionListener(OnEditorActionListener { v, actionId, event -> if (actionId == EditorInfo.IME_ACTION_SEND) { responseTV.text = "Please wait.." if (queryEdt.text.toString().length > 0) { //Cevabı alabilmek için web servise soruyu gönderme getResponse(queryEdt.text.toString()) } else { Toast.makeText(this, "Please enter your query..", Toast.LENGTH_SHORT).show() } return@OnEditorActionListener true } false }) } //OpenAI web servisinden cevap verisini çekme private fun getResponse(query: String) { //Soruyu ekranda gösterelim questionTV.text = query queryEdt.setText("") val queue: RequestQueue = Volley.newRequestQueue(applicationContext) //Json objesini oluşturup, OpenAI talep ettiği parametreleri belirtiyoruz. val jsonObject: JSONObject? = JSONObject() jsonObject?.put("model", "gpt-3.5-turbo-instruct") jsonObject?.put("prompt", query) jsonObject?.put("temperature", 0) jsonObject?.put("max_tokens", 500) jsonObject?.put("top_p", 1) jsonObject?.put("frequency_penalty", 0.0) jsonObject?.put("presence_penalty", 0.0) //Volley kütüphanesinde POST metodu ile request tanımlıyoruz val postRequest: JsonObjectRequest = object : JsonObjectRequest(Method.POST, url, jsonObject, Response.Listener { response -> //ChatGPT'den gelen sorunun cevabını text view atama val responseMsg: String = response.getJSONArray("choices").getJSONObject(0).getString("text") responseTV.text = responseMsg }, //Bir hata varsa onu log yapma Response.ErrorListener { error -> Log.e("TAGAPI", "Error is : " + error.message + "\n" + error) }) { override fun getHeaders(): kotlin.collections.MutableMap<kotlin.String, kotlin.String> { val params: MutableMap<String, String> = HashMap() //Headers ve API key ekleme params["Content-Type"] = "application/json" params["Authorization"] = "Bearer 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" return params; } } // Volley'in retry policy ekliyoruz. postRequest.setRetryPolicy(object : RetryPolicy { override fun getCurrentTimeout(): Int { return 50000 } override fun getCurrentRetryCount(): Int { return 50000 } @Throws(VolleyError::class) override fun retry(error: VolleyError) { } }) queue.add(postRequest) } } |
5-Arayüz Kodlama
Soruyu kullanıcıdan alabilmek için standart EditText yerine Material kütüphanesinde olan TextInputEditText kullanmayı tercih ettim. TextInputEditText, setOnEditorActionListener adında bir metodu bulunur. Button elementine gerek duymadan, TextInputEditText’da yazdığınız karakterler anlık alınabilir. TextInputEditText alanına tıkladığınızda animasyon şeklinde hint değeri üst border alanına geçer.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#E8DBFD"> <com.google.android.material.textfield.TextInputLayout android:id="@+id/idTILQuery" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="15dp" android:layout_marginEnd="15dp" android:layout_marginBottom="600dp" android:hint="Enter your query" android:textColorHint="@color/black" app:hintTextColor="@color/black" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <com.google.android.material.textfield.TextInputEditText android:id="@+id/idEdtQuery" android:layout_width="match_parent" android:layout_height="match_parent" android:drawableTint="@color/white" android:ems="10" android:imeOptions="actionSend" android:importantForAutofill="no" android:inputType="textEmailAddress" android:textColor="@color/black" android:textColorHint="@color/black" android:textSize="14sp" /> </com.google.android.material.textfield.TextInputLayout> <TextView android:id="@+id/idTVQuestion" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="15dp" android:layout_marginTop="40dp" android:layout_marginEnd="15dp" android:text="Question" android:textStyle="bold" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.045" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/idTILQuery" /> <TextView android:id="@+id/idTVResponse" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="15dp" android:layout_marginEnd="15dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/idTVQuestion" /> </androidx.constraintlayout.widget.ConstraintLayout> |
Proje kodlarına github linkinden, kodlarla ilgili açıklamalara da makaleden ulaşabilirsiniz.

